 目录
目录web前端全系列 教程
1839个小节阅读:2243.5k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

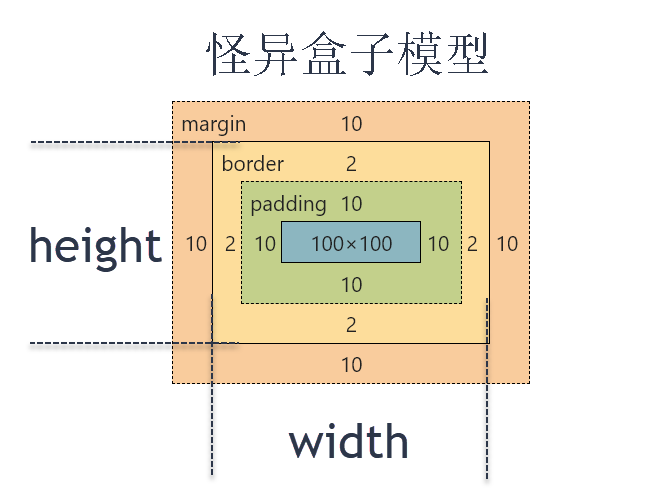
怪异盒模型(IE盒子模型)
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin
CSS3指定盒子模型种类
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素
box-sizing: content-box;宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框
box-sizing: border-box; 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为怪异盒模型
实时效果反馈
1.下列代码设置结果,元素总宽度为多少:
xxxxxxxxxx.box{ width:100px; height:100px; border:1px solid red; padding:10px; margin:10px; box-sizing:border-box;}A 100*100
B 140*140
C 142*142
D 120*120
答案
1=>D
