 目录
目录web前端全系列 教程
1839个小节阅读:2244.4k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

canvas是HTML5中的新元素,使用它我们就可以在页面上绘制图像了。
<canvas>标签定义的只是图形的容器或者说只是一块空白的画布。图形的具体绘制通常是通过JavaScript完成。
width 和 height 属性定义的画布的大小。添加id是为了方便获取画布对应的这个DOM对象。
xxxxxxxxxx<canvas id="myCanvas" width="200" height="100"></canvas>获取画布
xxxxxxxxxxvar c=document.getElementById("myCanvas");//获取<canvas>DOM获取context
xxxxxxxxxxvar ctx=c.getContext("2d");//生成的上下文对象里面包含多种绘制图形的方法
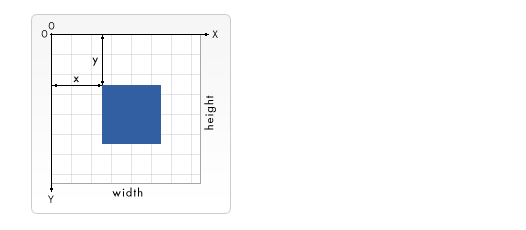
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
实时效果反馈
1.下列描述错误的是:
A 在html中写<canvas></canvas>创建画布
B 在html中写<canvas></canvas>创建图形
答案
1=>B
