目录
目录web前端全系列 教程
1839个小节阅读:2244k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

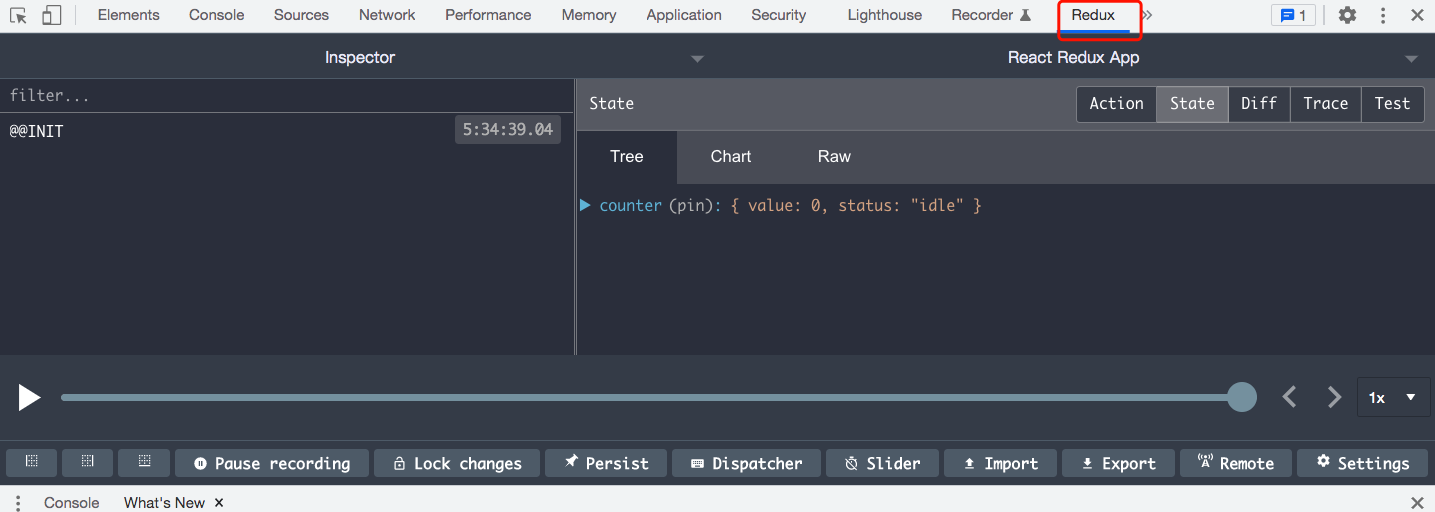
借助Redux DevTools 扩展可以显示 Redux 存储状态随时间变化的历史记录。
安装Redux DevTools Extension
打开浏览器的 DevTools。 然后,在 DevTools 中选择 “Redux” 选项卡。