 目录
目录web前端全系列 教程
1839个小节阅读:2244.3k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

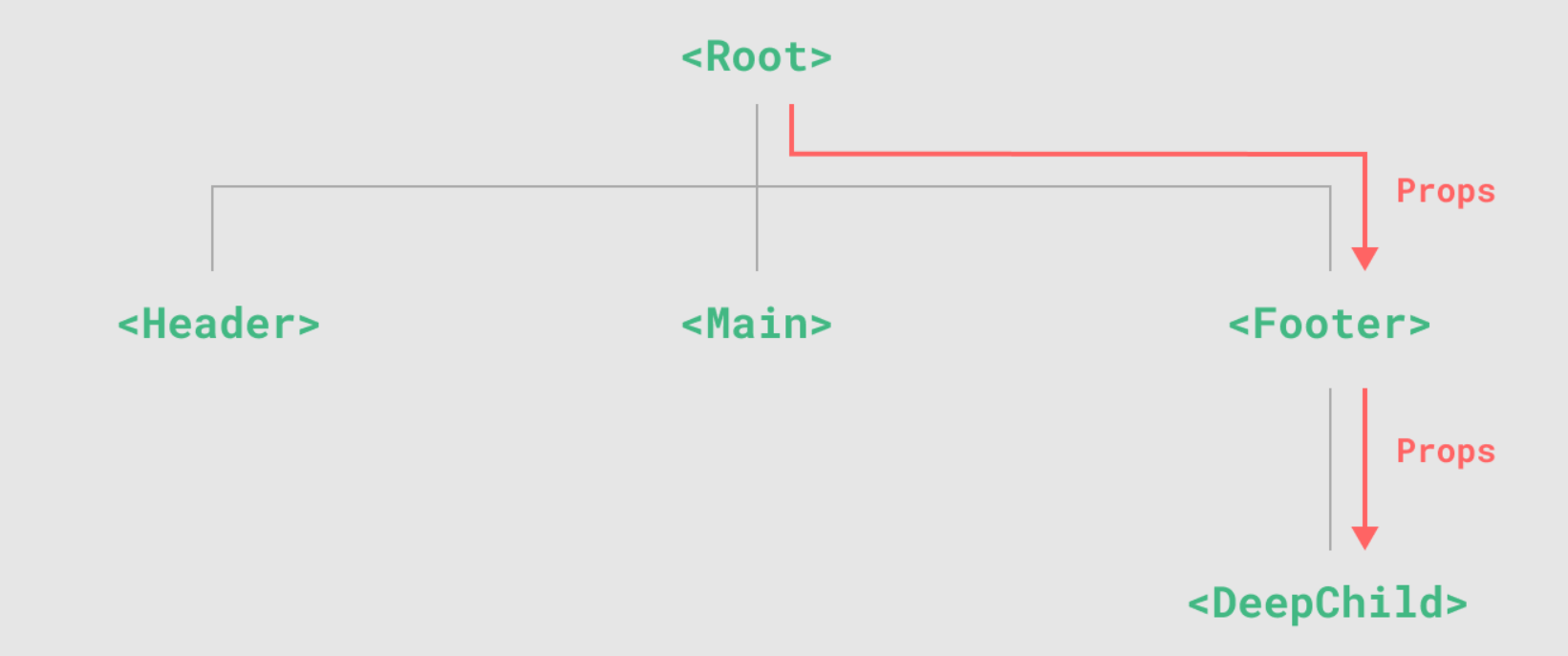
通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦

这一问题被称为“prop 逐级透传”
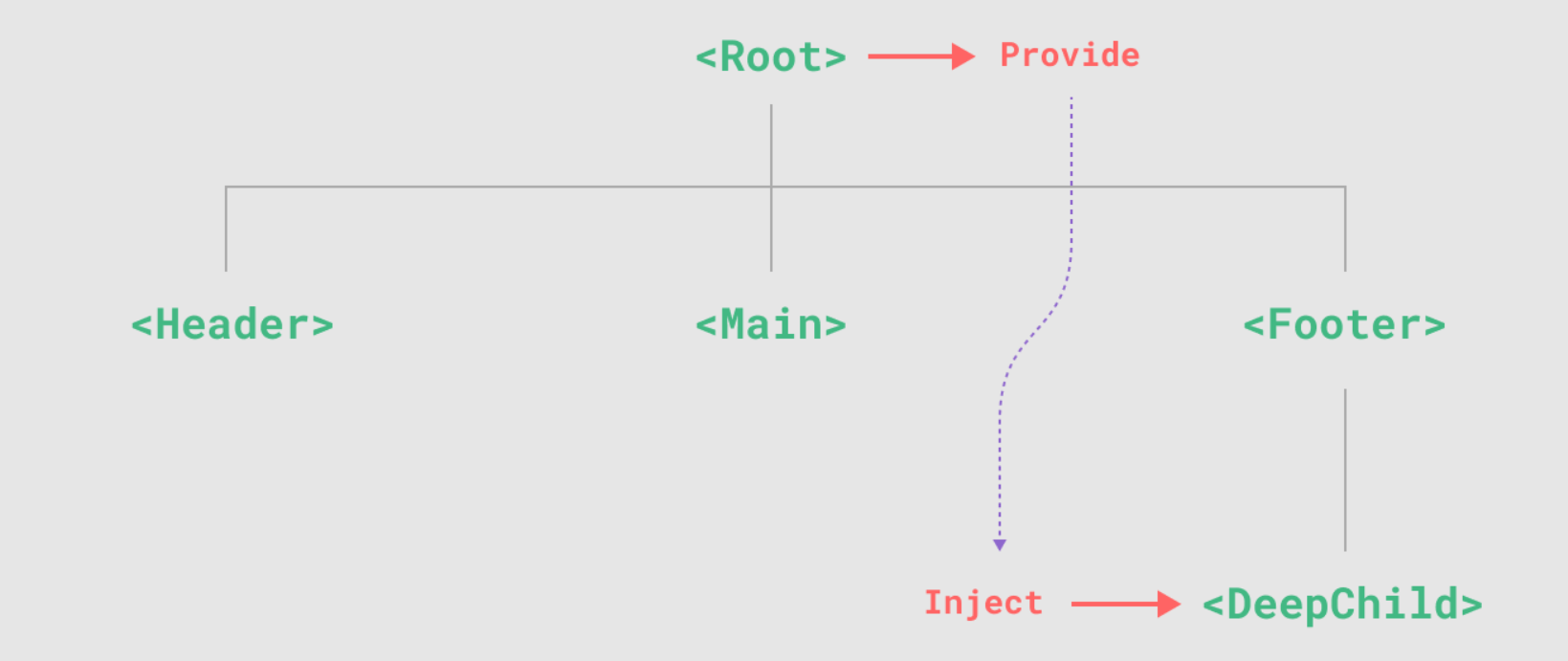
provide 和 inject 可以帮助我们解决这一问题。 一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖

要为组件后代提供数据,需要使用到 provide选项
xxxxxxxxxxexport default { provide: { message: 'hello!' }}也可以读取data中的数据
xxxxxxxxxxexport default { data() { return { message: 'hello!' } }, provide() { // 使用函数的形式,可以访问到 `this` return { message: this.message } }}除了在一个组件中提供依赖,我们还可以在整个应用层面提供依赖
xxxxxxxxxximport { createApp } from 'vue'const app = createApp({})app.provide(/* 注入名 */ 'message', /* 值 */ 'hello!')要注入上层组件提供的数据,需使用 inject 选项来声明
xxxxxxxxxxexport default { inject: ['message'], created() { console.log(this.message) // injected value }}注入会在组件自身的状态之前被解析,因此你可以在 data() 中访问到注入的属性
xxxxxxxxxxexport default { inject: ['message'], data() { return { // 基于注入值的初始数据 fullMessage: this.message } }}温馨提示
provide和inject只能由上到下的传递,不能反向传递
实时效果反馈
1. 下列可以实现"prop 跨组件透传"的关键字是:
A Provide Inject
B <keep-alive>
C Props
D defineAsyncComponent
答案
1=>A
