 目录
目录web前端全系列 教程
1839个小节阅读:2244.4k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

为组件的模板定义样式,有以下几种方式:
引用外部文件
我们生成组件的时候生成了一个<component-name>.component.css文件,这个文件就是模板的样式文件。
 。
。
有了外部样式文件之后,要在组件文件中进行引入。把 styleUrls 添加到 @Component 装饰器中,styleUrls的值是一个数组,数组中的每个元素代表样式文件的文件路径,我们可以有多个样式文件。

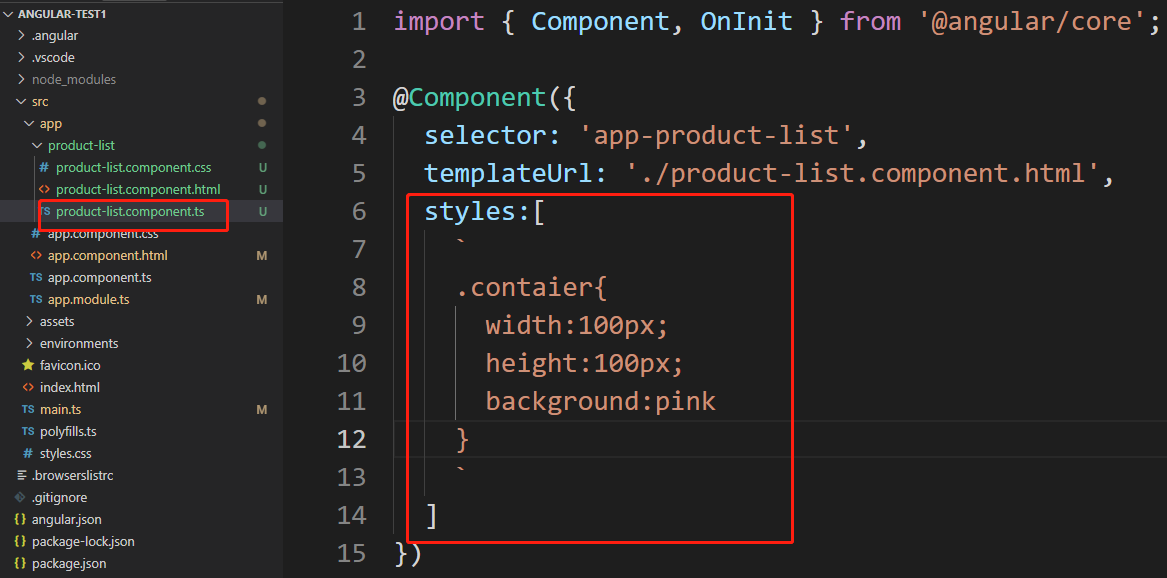
直接写在组件内部
把 styles添加到 @Component 装饰器中,styles的值是一个数组,数组中包含CSS规则的字符串。

模板内联样式
可以直接在组件的 HTML 模板中写 <style> 标签来内嵌 CSS 样式。
xxxxxxxxxx<style> p{ width:100px; height: 100px; background: pink; }</style><p >product-list works!</p>通过多种方式定义的样式,会进行合并。
实时效果反馈
1.使用哪个属性引入外部样式文件:
A styleUrls
B styles
答案
1=>A
