 目录
目录web前端全系列 教程
1839个小节阅读:2244.2k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

ctx.fillText(text, x, y [, maxWidth]):在指定位置绘制实心文本
ctx.strokeText(text, x, y [, maxWidth]):在指定位置绘制空心文本
text:所要填充的字符串。
x:文字起点的横坐标。
y:文字起点的纵坐标。
maxWidth:文本的最大像素宽度。该参数可选,如果省略,则表示宽度没有限制。如果文本实际长度超过这个参数指定的值,那么浏览器将尝试用较小的字体填充。
xxxxxxxxxxctx.fillText('itbaizhan', 50, 50);ctx.strokeText('itbaizhan', 150, 150);
fillText()方法不支持文本断行,所有文本一定出现在一行内。如果要生成多行文本,只有调用多次
fillText()方法
ctx.font="font-weight font-size font-family":设置文本字体样式。
默认情况下:文本是10px大小、sans-serif字体。
xxxxxxxxxxctx.font='30px Verdana'//字体大小为30px,字体类型为Verdanactx.fillText('itbaizhan', 50, 50);
ctx.textAlign=type:指定文本的对齐方式

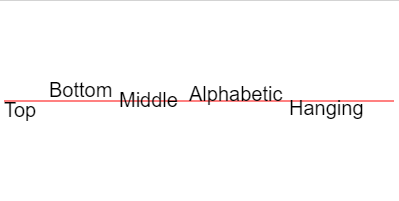
xxxxxxxxxxctx.textAlign='center'//居中对齐ctx.textBaseline=type:指定文本的垂直位置
xxxxxxxxxxctx.textBaseline='bottom'//基线在底端实时效果反馈
1.下列描述错误的是:
A ctx.fillText('itbaizhan', 100, 100)与ctx.strokeText('itbaizhan', 100, 100)效果相同
B ctx.textBaseline='top'基线在文本的上面
答案
1=>A
