 目录
目录web前端全系列 教程
1839个小节阅读:2243.4k
目录


鸿蒙应用开发
C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

组件的视图如何表现,就需要通过模板来实现了,模板就是一段HTML。
为组件定义模板有俩种方式:
引用外部文件
我们生成组件的时候生成了一个<component-name>.component.html文件,这个文件就是组件的模板文件,里面通过一段HTML定义了该组件对应的视图。

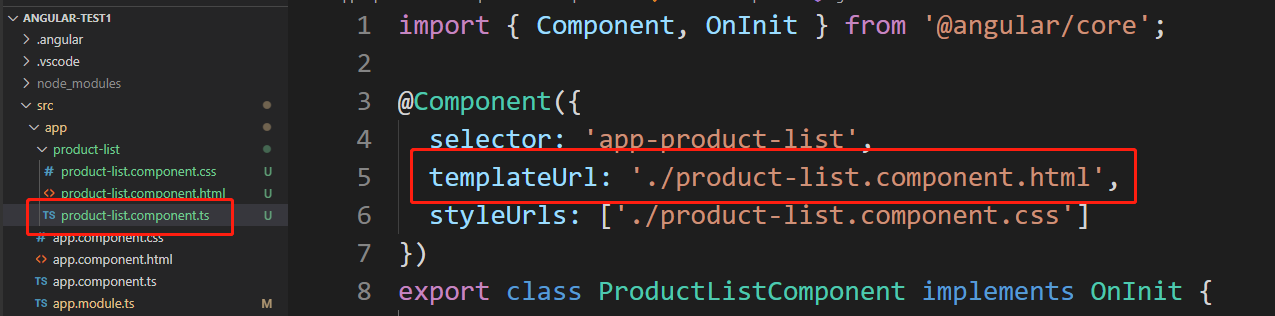
有了外部模板文件之后,要在组件文件中进行引入。把 templateUrl 添加到 @Component 装饰器中,templateUrl的值表示模板文件的所在位置。

定义在组件内部
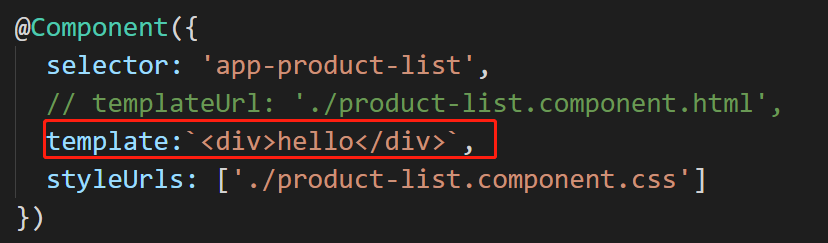
要在组件中定义模板,就要把一个 template 属性添加到 @Component 中,该属性的内容是一个包含 HTML的字符串。

Angular 组件需要一个用
template或templateUrl定义的模板。如果俩个属性同时定义,则只有templateUrl的生效。
宿主元素是组件被绑定到的元素。
假设我们创建了一个组件,组件名字为product-list
xxxxxxxxxx//组件文件product-list.component.ts@Component({ selector: 'app-product-list', templateUrl: './product-list.component.html', styleUrls:['./product-list.component.css']})
xxxxxxxxxx<!--组件模板文件prodduct-list.component.html --><p >product-list works!</p>最终浏览器显示的DOM结构,最外层的<app-product-list>就是组件的宿主元素。
xxxxxxxxxx<app-product-list _ngcontent-eyg-c12="" _nghost-eyg-c11=""> <p _ngcontent-eyg-c11="">product-list works!</p></app-product-list>
实时效果反馈
1.下列描述错误的是:
A 一个组件只能定义一个模板
B 模板可有可无
C 使用templateUrl属性引入模板文件
D 组件模板中不包含宿主元素
答案
1=>B
